Mobile App Push Notifications and Homepage Assets
Push Notifications
The Spark Marketplace app allows for direct / deep linking push notifications set up in Adobe Campaign. To utilize this functionality, in the workflow create your notification in the following format, keeping in mind these items:
Page : Associated main navigation page. Available options are “home”, “shop”, “search”, “orders”, “account”, “wallet_card”
Page Parameters : Filters to be applied if specific products are to be shown. If multiple options are being applied for the same filter, separate each option with “^” .
Example: Shop Shred & Spinach Flower
{
"message": "Shop our favourite flower brands today.",
"payload": {
"page": "shop",
"page_parameters": {
"brand": "Shred^Spinach",
"category": "Flower"
},
"type": "internal_link"
}
}Example: Send to Account page to leave feedback/review
{
"message": "Like the app? Please leave us your feedback!",
"payload": {
"page": "account",
"type": "internal_link"
}
}Homepage Banner
The homepage has a banner space at the top of the page that is now “dynamic” in that we are able to swap it out fairly easily without a release. Please provide your Hifyre rep the following:
Image asset : 1200 x 400 px
Page and Page parameters
See definition above in Push Notifications.
Carousel Features
On the homepage just below the banner there is a carousel of pre-defined searches / links. These carousel features require the following to be set:
Position
What position in the row of features do you want this to sit at?
Icon
Select any of the 24x24 icons found on this page: https://platform.staging.hifyreretail.in/docs
Title
20 characters or less including spaces
Page and Page Parameters
See definition above in Push Notifications.
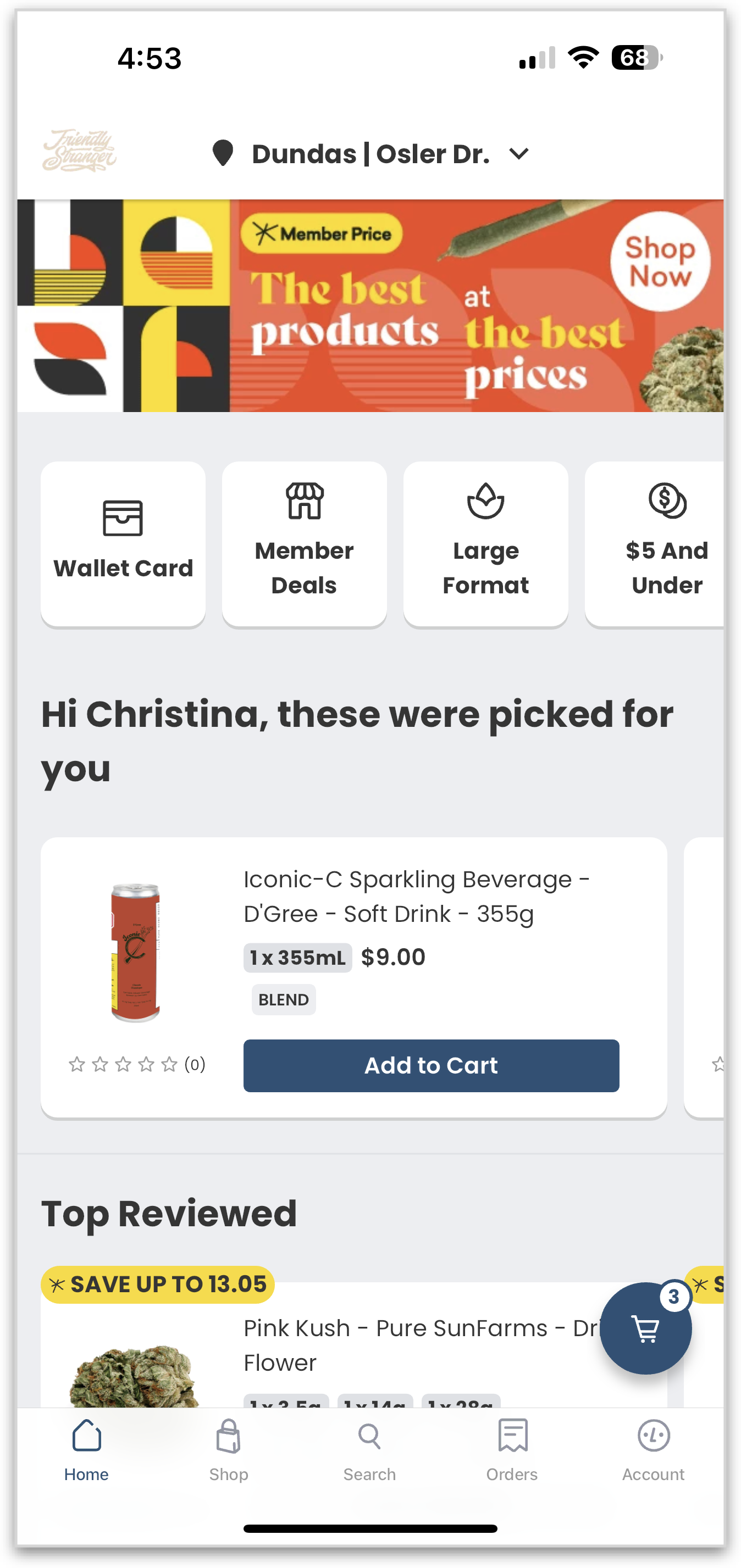
Mobile App Homepage: